Blogger Blog Best HTML Code – Blogger ya Blogspot ek free website making service hai or is wajah se usme bhot zyada customisation ke option nhi hote hain. Lekin aapko pareshan hone ki zaroorat nhi kion ki aap HTML or CSS se Jaisa chahe waisa Design bna sakte hain.
Is article me aapko kuch bhote hi modern fancy looking Website Footer, Menu, Category Gadget ke HTML , CSS Code mil jayenge jinhen aap easily Modify karke apne blogger website par daal sakte hain.
HTML Code For Blogger Blog
Footer 1.

HTML Code ↓
<hr />
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" alt="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" width="194" height="64" /></p>
<div id="idTextPanel" class="jqDnR">
<p style="text-align: center;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, </p>
</div>
<p style="text-align: center;"><a href="#"><img src="https://image.flaticon.com/icons/svg/69/69407.svg" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/1384/1384012.svg" alt="" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/69/69480.svg" alt="" width="20" height="20" /> </a> <a href="#"><img src="https://image.flaticon.com/icons/svg/181/181535.svg" alt="" width="20" height="20" /></a></p>
<table style="height: 5px; margin-left: auto; margin-right: auto;" border="1" width="354" cellspacing="0">
<tbody>
<tr style="height: 10px;">
<td style="width: 65px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">Privacy</a></td>
<td style="width: 65px; text-align: center; height: 10px;"><a href="#">Terms</a></td>
<td style="width: 67px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">About</a></td>
<td style="width: 67px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">Contact</a></td>
</tr>
</tbody>
</table>
<p style="text-align: center;"><span style="text-align: center; color: #0000ff;">@2019 - All Right Reserved <a href="http://billi4you.com/" target="_blank" rel="nofollow noopener">Billi4You</a></span></p>Footer 2

HTML Code ↓
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" alt="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" width="194" height="64" /></p>
<p style="text-align: center;"><a href="#"><img src="https://image.flaticon.com/icons/svg/69/69407.svg" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/1384/1384012.svg" alt="" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/69/69480.svg" alt="" width="20" height="20" /> </a> <a href="#"><img src="https://image.flaticon.com/icons/svg/181/181535.svg" alt="" width="20" height="20" /></a></p>
<p style="text-align: center;"><a href="#">Home </a> | <a href="#">About</a> | <a href="#">Contact</a> | <a href="#">Terms </a></p>
<p style="text-align: center;">@2019 - All Right Reserved <a href="http://billi4you.com/" target="_blank" rel="nofollow noopener">Billi4You</a></p>Footer 3

HTML Code ↓
<p id="Footer3" style="text-align: center;"> </p>
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" alt="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" width="194" height="64" /></p>
<p style="text-align: center;"><a href="#"><img src="https://image.flaticon.com/icons/svg/69/69407.svg" width="20" height="20" /></a><a href="#"> </a> <a href="#"><img src="https://image.flaticon.com/icons/svg/1384/1384012.svg" alt="" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/69/69480.svg" alt="" width="20" height="20" /> </a> <a href="#"><img src="https://image.flaticon.com/icons/svg/181/181535.svg" alt="" width="20" height="20" /></a></p>
<table style="height: 20px; margin-left: auto; margin-right: auto;" width="336" cellspacing="0">
<tbody>
<tr style="height: 10px;">
<td style="width: 78px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">Privacy</a></td>
<td style="width: 78px; text-align: center; height: 10px;"><a href="#">Terms</a></td>
<td style="width: 81px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">About</a></td>
<td style="width: 81px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">Contact</a></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">@2019 - All Right Reserved <a href="http://billi4you.com/" target="_blank" rel="nofollow noopener">Billi4You</a></p>CSS Code ↓
#Footer3 {
-webkit-box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0);
box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0);
}Footer 4

HTML Code ↓
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" alt="https://billi4you.in/wp-content/uploads/2019/03/Billi-4-You-Logo-1.gif" width="194" height="64" /></p>
<p style="text-align: center;"><a href="#"><img src="https://image.flaticon.com/icons/svg/69/69407.svg" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/1384/1384012.svg" alt="" width="20" height="20" /></a> <a href="#"><img src="https://image.flaticon.com/icons/svg/69/69480.svg" alt="" width="20" height="20" /> </a> <a href="#"><img src="https://image.flaticon.com/icons/svg/181/181535.svg" alt="" width="20" height="20" /></a></p>
<table style="height: 20px; margin-left: auto; margin-right: auto;" width="336" cellspacing="0">
<tbody>
<tr style="height: 10px;">
<td id="Footer4" style="width: 78px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">Privacy</a></td>
<td id="Footer4" style="width: 78px; text-align: center; height: 10px;"><a href="#">Terms</a></td>
<td id="Footer4" style="width: 81px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">About</a></td>
<td id="Footer4" style="width: 81px; text-align: center; height: 10px;"><a href="https://billi4you.in/" target="_blank" rel="noopener">Contact</a></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">@2019 - All Right Reserved <a href="http://billi4you.com/" target="_blank" rel="nofollow noopener">Billi4You</a></p>CSS Code ↓
#Footer4 {
-webkit-box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0);
box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0);
border-bottom: 2px ridge #1C6EA4;
}Category 1
HTML Code ↓
<h4 id="category1" style="text-align: center;"><a href="#">Facebook</a></h4>
<h4 id="category1" style="text-align: center;"><a href="#">YouTube</a></h4>
<h4 id="category1" style="text-align: center;"><a href="#">Google </a></h4>
<h4 id="category1" style="text-align: center;"><a href="#">Wordpress</a></h4>
<h4 id="category1" style="text-align: center;"><a href="#">Blogger</a></h4>
<h4 id="category1" style="text-align: center;"><a href="#">Facebook</a></h4>
<h4 id="category1" style="text-align: center;"><a href="#">WhatsApp</a></h4>CSS Code ↓
#category1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
letter-spacing: 0.4px;
word-spacing: -1.4px;
color: #000000;
font-weight: 400;
text-decoration: none;
font-style: normal;
font-variant: normal;
text-transform: none;
border: 1px solid #1C6EA4;
border-radius: 40px 40px 40px 40px;
webkit-box-shadow: 5px 5px 15px -6px #6495FF;
box-shadow: 5px 5px 15px -6px #6495FF;
}Category 2
HTML Code ↓
<h4 id="category2" style="text-align: center;"><a href="#">Facebook</a></h4>
<h4 id="category2" style="text-align: center;"><a href="#">YouTube</a></h4>
<h4 id="category2" style="text-align: center;"><a href="#">Google </a></h4>
<h4 id="category2" style="text-align: center;"><a href="#">Wordpress</a></h4>
<h4 id="category2" style="text-align: center;"><a href="#">Blogger</a></h4>
<h4 id="category2" style="text-align: center;"><a href="#">Facebook</a></h4>
<h4 id="category2" style="text-align: center;"><a href="#">WhatsApp</a></h4>CSS Code ↓
#category2 {
-webkit-box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0);
box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0);
border-bottom: 2px ridge #1C6EA4;
}Category 3
HTML Code ↓
<h4 id="category3" style="text-align: center;"><a href="#">Facebook</a></h4>
<h4 id="category3" style="text-align: center;"><a href="#">YouTube</a></h4>
<h4 id="category3" style="text-align: center;"><a href="#">Google </a></h4>
<h4 id="category3" style="text-align: center;"><a href="#">Wordpress</a></h4>
<h4 id="category3" style="text-align: center;"><a href="#">Blogger</a></h4>
<h4 id="category3" style="text-align: center;"><a href="#">Facebook</a></h4>
<h4 id="category3" style="text-align: center;"><a href="#">WhatsApp</a></h4>CSS Code ↓
#category3 {
border: 1px solid #1C6EA4 ;
border-radius: 0px 40px 0px 40px;
-webkit-box-shadow: 5px 5px 11px -5px rgba(255,0,0,0.51);
box-shadow: 5px 5px 11px -5px rgba(255,0,0,0.51);
}Facebook Page Gadget

HTML Code ↓
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v3.1&appId=419821715184655&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/Billi4You/" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/Billi4You/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Billi4You/">Billi 4 You</a></blockquote></div>Replace all 3 https://www.facebook.com/Billi4You/ to your Facebook URL
HTML Code For Blogger Blog – Setup Guide
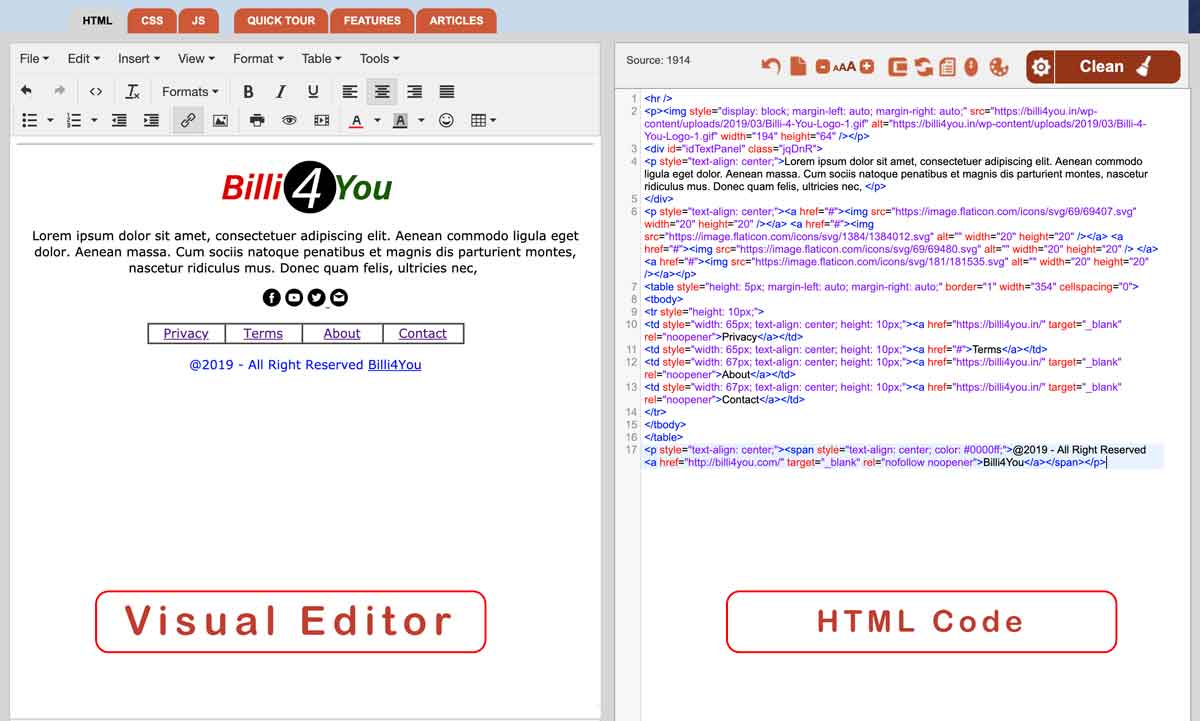
Step 1. HTML Code Yahan se copy karen or visit karen Online HTML Editor Site Par
Step 2. HTML code area me Copied Code ko Past karen or Visual Editor me Jo bhi changes karne hain wo karen. Jase logo change karna, link and text change karna.
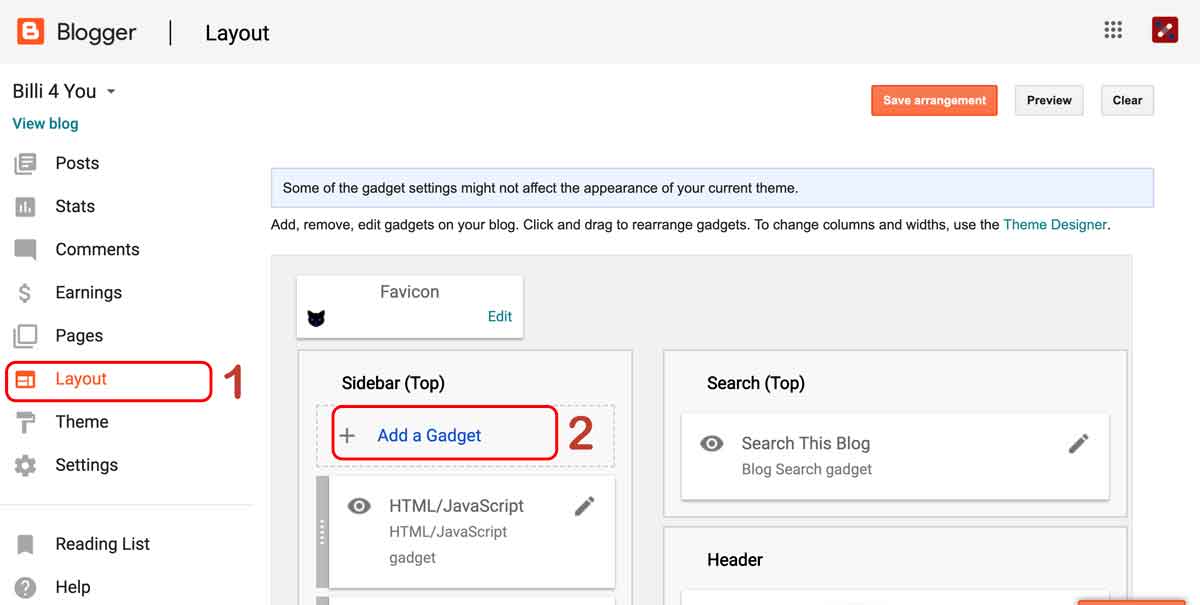
Ste 3. Edit karne ke baad HTML code Copy Karen or blogger me visit karen. Gadget add karne ke liye Layout par click karen
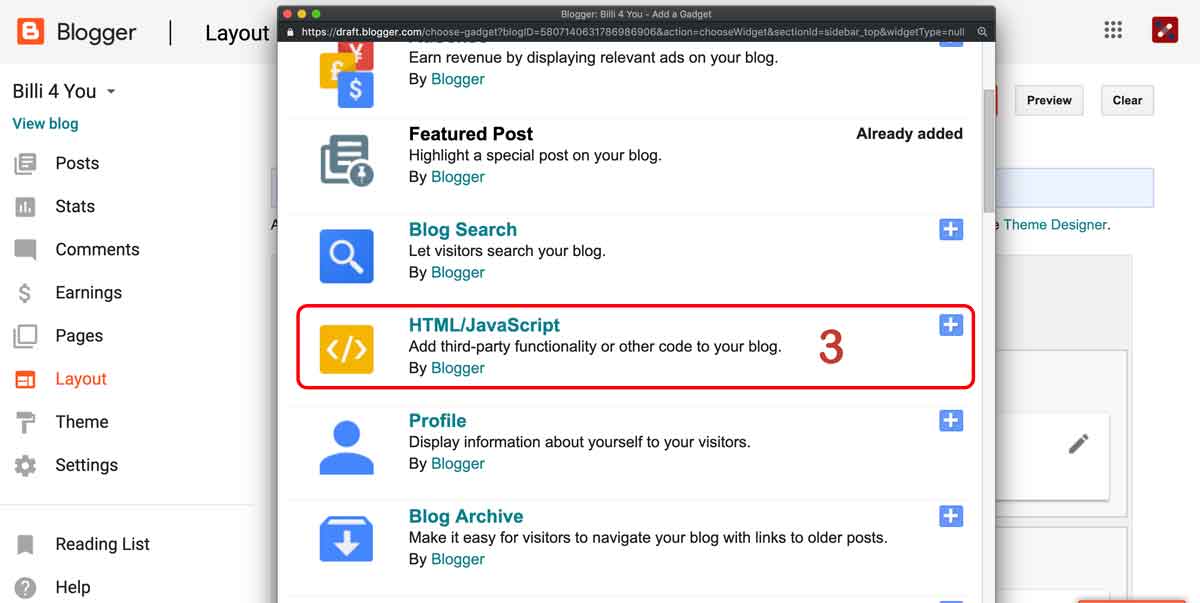
Step 4. Add a Gadget par click karke ek new HTML/JavaScript Gadget add karen.
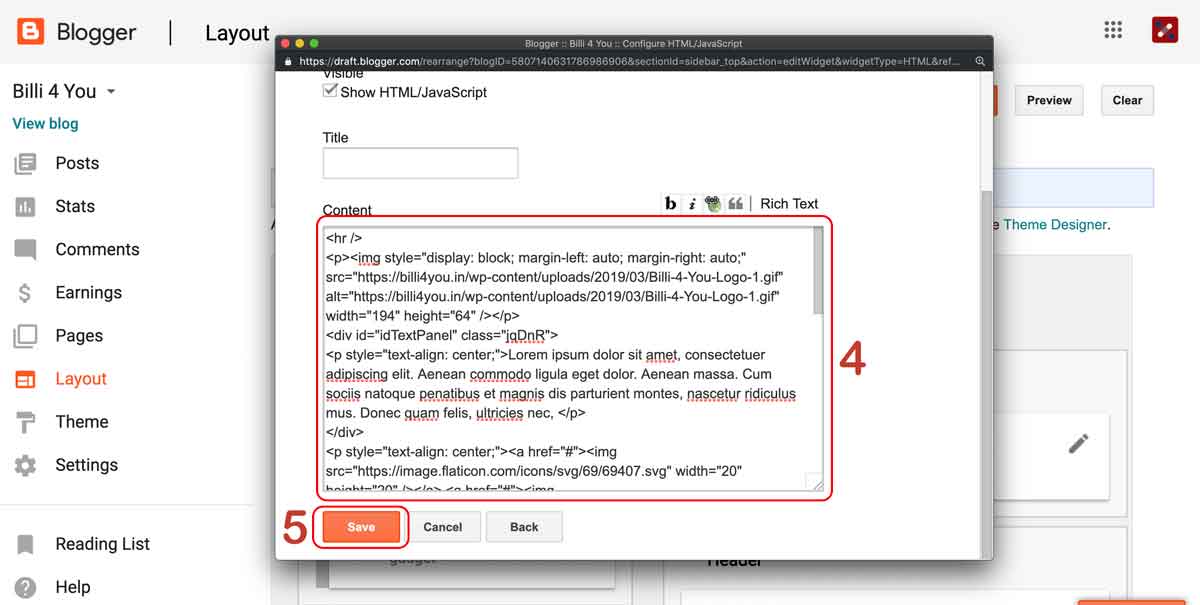
Step 5. And Finally Content Area me Copied HTML code Past Karen or save kar den.
Step 6. Save arrangements
Ab aap apne website par changes dekh sakte hain. Yahan kuch design me CSS code bhi diya gya hai use apply karne ke liye neeche steps follow karen.
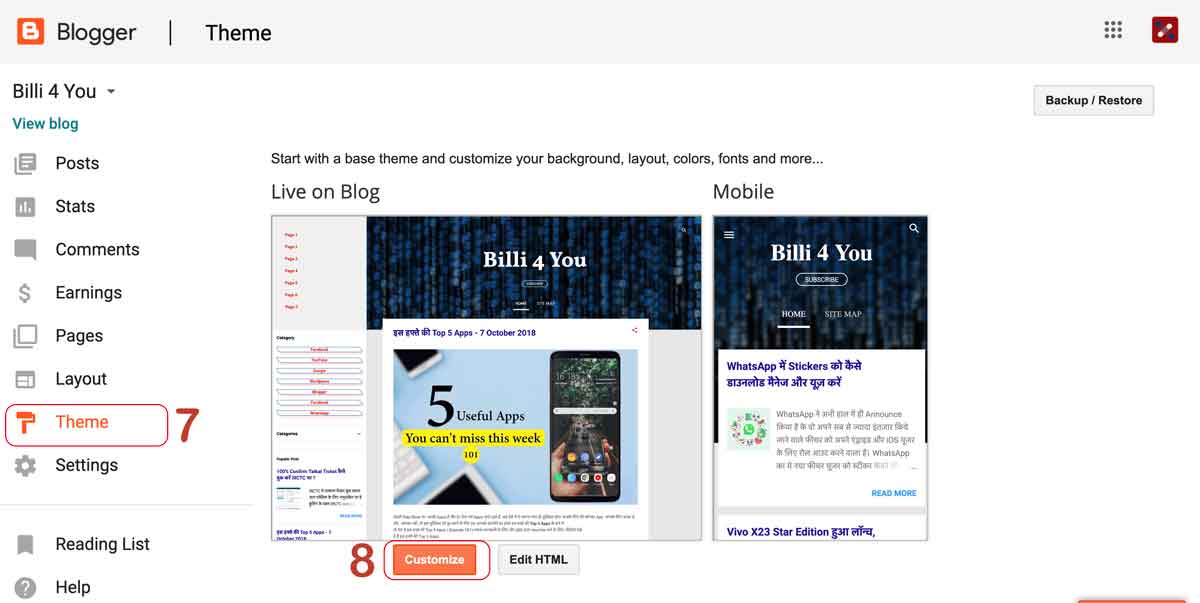
Step 7. Menu me Theme ke Option par click karen or customize me Jayen.
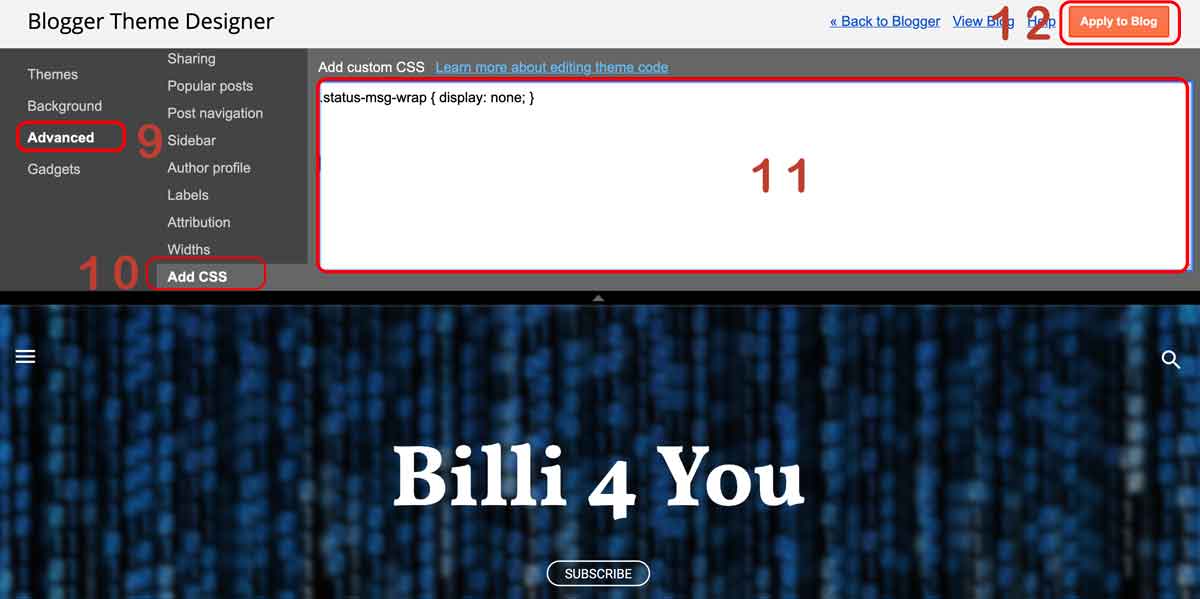
Step 8. Next aapko Advanced Option me Add CSS ka option mil jayega. Yahan se CSS code Copy Kijiye or Past Kar djiye.
Step 9. Finally Apply to blog kar dijiye. ab aap website par visit karke change dekh sakte hain.
CSS code ka use HTML ko Design karne ke liye hota hai. aap CSS code me color or size wagairah change kar sakte hain.
To guy mujhe ummid hai ki aapko ye articles and source code pasand aaya hoga. Blogger or doosre topic se related kafi saare articles aapko humari is website par mil jayengi. Aap humare YouTube channel par bhi visit kar sakte hai, Hindi me kuch seekhne ke liye.











No comments:
Post a Comment